表紙
はじめに
Ⅰ 画面の説明
Ⅱ 表の扱い方
Ⅲ フォルダの扱い方
Ⅳ 集計表示の仕方
Ⅴ HTML出力
Ⅵ 式と組込み関数
Ⅶ プログラム引数とコマンドモード
Ⅷ アクセス制御
Ⅸ 操作ログ
Ⅹ ライセンスの設定
はじめに
Ⅰ 画面の説明
Ⅱ 表の扱い方
Ⅲ フォルダの扱い方
Ⅳ 集計表示の仕方
Ⅴ HTML出力
Ⅵ 式と組込み関数
Ⅶ プログラム引数とコマンドモード
Ⅷ アクセス制御
Ⅸ 操作ログ
Ⅹ ライセンスの設定
Ⅴ-2 伸縮表示
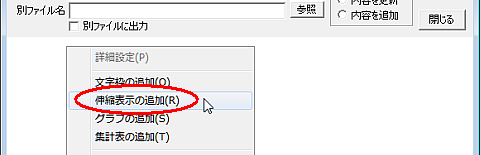
伸縮表示の追加は、HTML出力ウィンドウの白地の領域でマウスの右ボタンのクリックしメニューを表示し「伸縮表示の追加」を選びます。 |
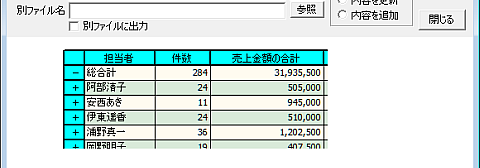
作成された伸縮表示はマウスの右ボタンをクリックした位置に配置されます。
メインウィンドウの【伸縮表示】タブと同じ設定の伸縮表示が作成されます。カラムを変えたい場合は、メインウィンドウの【集計表示】タブの設定を変更します。
 |
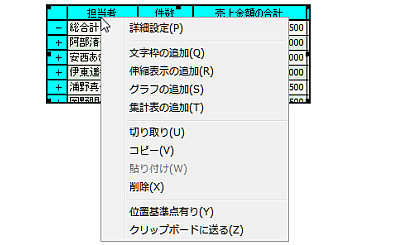
伸縮表示上で右クリックしてメニューを表示すると「詳細設定」等が有効になります。
 |
「詳細設定」を選ぶと「伸縮表示設定」ウィンドウが開き、フォントや色の設定ができます。
 |
| 見出し行を表示 |
先頭の見出し行を表示するかを指定します。 |
|
| 転置表示 |
伸縮表示では無効です。 |
|
| 総合計を伸張 |
総合計を伸張するかを指定します。 |
|
| 行番号を表示 |
伸縮表示では無効です。 |
|
| 長い内容を折り返す |
表示幅より長い内容を表示する時、自動的に折り返す(改行する)かを指定します。 |
|
| 見出しの色 | 「色の設定」ウィンドウが開き、見出し行の背景色が設定できます。 また、隣のドロップダウンリストから色を選ぶこともできます。 |
|
| データの色1 | 「色の設定」ウィンドウが開き、データ行の背景色が設定できます。 データ行の背景は色1と色2で交互に塗られます。 |
|
| データの色2 | 「色の設定」ウィンドウが開き、データ行の背景色が設定できます。 | |
| フォント |
「フォント」ウィンドウが開き、フォントが設定できます。 |
|
| 位置 |
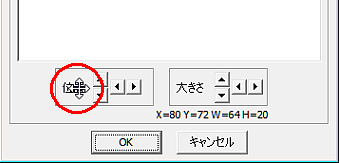
上下左右の三角印ボタンの左クリックで項目が移動します。 またカーソルを”位置”のところに置きカーソルが以下のようになった所で左ボタンを押し、ドラッグしても移動できます。  |
|
| 大きさ |
上下左右の三角印ボタンの左クリックで項目の大きさを変更できます。 また[位置]と同様にカーソルを”大きさ”のところに置き、左ボタンを押し、ドラッグしても大きさの変更ができます。 |
|
| OK | 変更を確定します。 | |
| キャンセル | 変更を破棄します。 |
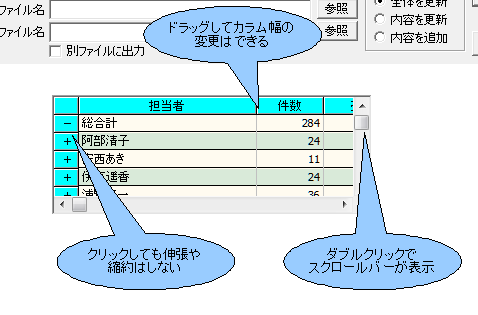
伸縮表示をダブルクリックするとスクロールバーが表示され、内容をスクロールしたり、カラムの幅を変えられるようになりますが、「+」や「-」をクリックしても伸張や縮約はしません。
 |
伸縮表示はHTMLに変換されると全カラムが表示されるようになります。
ブラウザでの表示には、JavaScript が必要です。
表示出来れば、左端のカラムの「+」や「-」のクリックで伸張や縮約が可能です。
以下に実際に PowerFolder で作成した伸縮表示を載せます。JavaScript が有効あれば伸張や縮約ができるはずですので左端の「+」をクリックして試してください。
| 地区 | 個数の合計 | 小計の合計 | 値引きの合計 | 売上金額の合計 |