表紙
はじめに
Ⅰ PowerFolderの概要
Ⅱ PowerFolderのデータ管理
Ⅲ PowerFolderの使い方
Ⅳ PowerFolderの仕様
はじめに
Ⅰ PowerFolderの概要
Ⅱ PowerFolderのデータ管理
Ⅲ PowerFolderの使い方
Ⅳ PowerFolderの仕様
① 文字枠
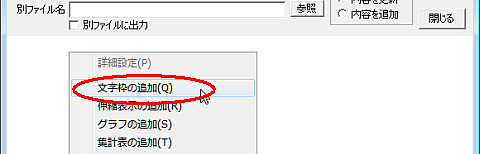
文字枠の追加は、HTML出力ウィンドウの白地の領域でマウスの右ボタンのクリックしメニューを表示し「文字枠の追加」を選びます。 |
作成された文字枠はマウスの右ボタンをクリックした位置に配置され、文字列の初期値として“文字枠”がセットされます。
 |
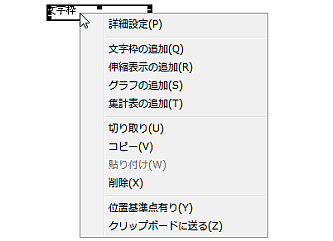
文字枠上で右クリックしてメニューを表示すると「詳細設定」等が有効になります。
 |
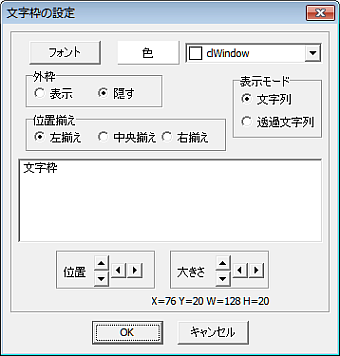
「詳細設定」を選ぶと「文字枠の設定」ウィンドウが開き、フォントや色の設定ができます。
 |
| フォント | 「フォント」ウィンドウが開き、フォントが設定できます。 | |
| 色 | 「色の設定」ウィンドウが開き、背景色が設定できます。 また、隣のドロップダウンリストから色を選ぶこともできます。 |
|
| 外枠 | 外枠の表示/隠すを指定します。 | |
| 位置揃え |
文字列を枠内にどう揃えるかを指定します。 |
|
| 表示モード | 透過文字列にすると背景が透明になります。 | |
| 位置 |
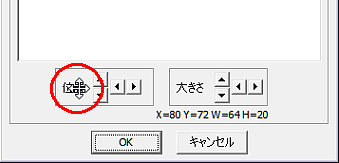
上下左右の三角印ボタンの左クリックで項目が移動します。 またカーソルを”位置”のところに置きカーソルが以下のようになった所で左ボタンを押し、ドラッグしても移動できます。  |
|
| 大きさ |
上下左右の三角印ボタンの左クリックで項目の大きさを変更できます。 また[位置]と同様にカーソルを”大きさ”のところに置き、左ボタンを押し、ドラッグしても大きさの変更ができます。 |
|
| OK | 変更を確定します。 | |
| キャンセル | 変更を破棄します。 |
文字枠をダブルクリックすると文字列の編集モードになり、編集する文字をクリックすると文字カーソルが表示されます。
集計カードの文字枠と同様に、文字枠の文字列の “$( )” 内は「Ⅲ-5 式と組込み関数」で説明する式と解釈されますので、カラム名や組込み関数を書くことができます。「Ⅲ-4 集計表示の仕方 ⑧カード表示 集計カード表示」も参照して下さい。