表紙
はじめに
Ⅰ 画面の説明
Ⅱ 表の扱い方
Ⅲ フォルダの扱い方
Ⅳ 集計表示の仕方
Ⅴ HTML出力
Ⅵ 式と組込み関数
Ⅶ プログラム引数とコマンドモード
Ⅷ アクセス制御
Ⅸ 操作ログ
Ⅹ ライセンスの設定
はじめに
Ⅰ 画面の説明
Ⅱ 表の扱い方
Ⅲ フォルダの扱い方
Ⅳ 集計表示の仕方
Ⅴ HTML出力
Ⅵ 式と組込み関数
Ⅶ プログラム引数とコマンドモード
Ⅷ アクセス制御
Ⅸ 操作ログ
Ⅹ ライセンスの設定
Ⅴ-4 集計表
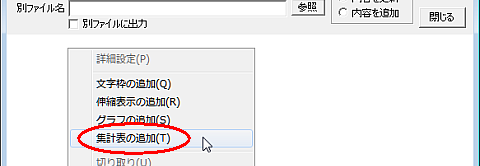
集計表の追加は、HTML出力ウィンドウの白地の領域でマウスの右ボタンのクリックしメニューを表示し「集計表の追加」を選びます。 |
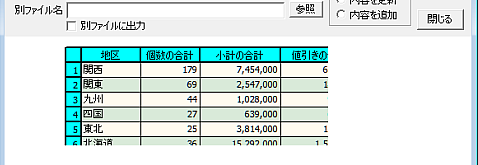
作成された集計表はマウスの右ボタンをクリックした位置に配置されます。
メインウィンドウの【集計表示】タブと同じ設定の集計表が作成されます。カラムを変えたい場合は、メインウィンドウの【集計表示】タブの設定を変更します。
 |
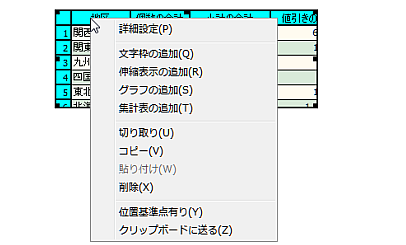
集計表上で右クリックしてメニューを表示すると「詳細設定」等が有効になります。
 |
「詳細設定」を選ぶと「集計表示設定」ウィンドウが開き、フォントや色の設定ができます。
 |
| 見出し行を表示 |
先頭の見出し行を表示するかを指定します。 |
|
| 転置表示 |
転置表示するかを指定します。 |
|
| 総合計を伸張 |
集計表では無効です。 | |
| 行番号を表示 |
行番号を表示するかを指定します。 |
|
| 長い内容を折り返す |
表示幅より長い内容を表示する時、自動的に折り返す(改行する)かを指定します。 |
|
| 見出しの色 | 「色の設定」ウィンドウが開き、見出し行の背景色が設定できます。 また、隣のドロップダウンリストから色を選ぶこともできます。 |
|
| データの色1 | 「色の設定」ウィンドウが開き、データ行の背景色が設定できます。 データ行の背景は色1と色2で交互に塗られます。 |
|
| データの色2 | 「色の設定」ウィンドウが開き、データ行の背景色が設定できます。 | |
| フォント |
「フォント」ウィンドウが開き、フォントが設定できます。 |
|
| 位置 |
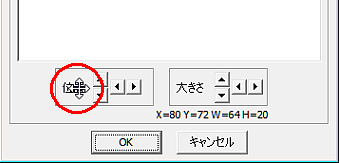
上下左右の三角印ボタンの左クリックで項目が移動します。 またカーソルを”位置”のところに置きカーソルが以下のようになった所で左ボタンを押し、ドラッグしても移動できます。  |
|
| 大きさ |
上下左右の三角印ボタンの左クリックで項目の大きさを変更できます。 また[位置]と同様にカーソルを”大きさ”のところに置き、左ボタンを押し、ドラッグしても大きさの変更ができます。 |
|
| OK | 変更を確定します。 | |
| キャンセル | 変更を破棄します。 |
集計表をダブルクリックするとスクロールバーが表示され、内容をスクロールしたり、カラムの幅を変えられるようになります。
集計表は編集領域での大きさを維持してHTMLに変換されますが、カラムの幅、行の高さ、文字のレイアウト、等が正確に再現されるわけではありませんので、HTMLに変換したものをブラウザで見ながら調整して下さい。
ブラウザでの表示には JavaScript が必要です。
以下に実際にPowerFolder で作成した集計表を載せます。
| 地区 | 個数の合計 | 小計の合計 | 値引きの合計 | 売上金額の合計 |