表紙
はじめに
Ⅰ 画面の説明
Ⅱ 表の扱い方
Ⅲ フォルダの扱い方
Ⅳ 集計表示の仕方
Ⅴ 参照用グリッド
Ⅵ HTML出力
Ⅶ 式と組込み関数
Ⅷ プログラム引数とコマンドモード
Ⅸ アクセス制御
Ⅹ 操作ログ
ⅩⅠ ライセンスの設定
はじめに
Ⅰ 画面の説明
Ⅱ 表の扱い方
Ⅲ フォルダの扱い方
Ⅳ 集計表示の仕方
Ⅴ 参照用グリッド
Ⅵ HTML出力
Ⅶ 式と組込み関数
Ⅷ プログラム引数とコマンドモード
Ⅸ アクセス制御
Ⅹ 操作ログ
ⅩⅠ ライセンスの設定
Ⅵ-1 文字枠
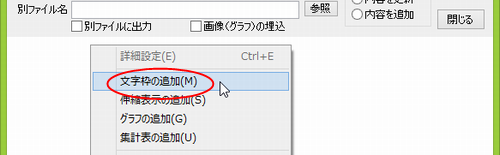
文字枠の追加は、HTML出力ウィンドウの白地の領域でマウスの右ボタンのクリックしメニューを表示し「文字枠の追加」を選びます。 |
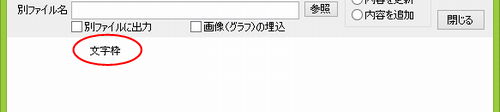
作成された文字枠はマウスの右ボタンをクリックした位置に配置され、文字列の初期値として“文字枠”がセットされます。
 |
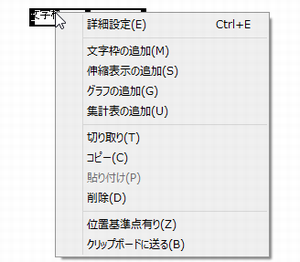
文字枠上で右クリックしてメニューを表示すると「詳細設定」等が有効になります。
 |
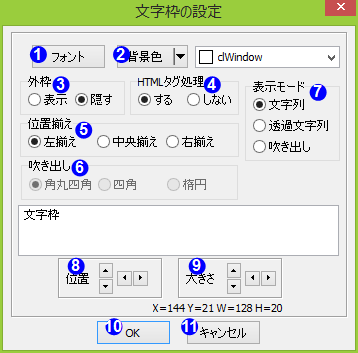
「詳細設定」を選ぶと「文字枠の設定」ウィンドウが開き、フォントや色の設定ができます。
 |
 フォント フォント |
「フォント」ウィンドウが開き、フォントが設定できます。 |
 色 色 |
「色の設定」ウィンドウが開き、背景色が設定できます。 また、隣のドロップダウンリストから色を選ぶこともできます。 ボタンの右端の▼をクリックして対象を「文字色」に変更することができます。 |
 外枠 外枠 |
外枠の表示/隠すを指定します。 |
 HTMLタグ処理 HTMLタグ処理 |
文字枠内容の文字列をHTMLタグと認識されないように処理する/しないを指定します。 |
 位置揃え 位置揃え |
文字列を枠内にどう揃えるかを指定します。 |
 吹き出し 吹き出し |
表示モードが吹き出しの時、吹き出しの形を指定します。 |
 表示モード 表示モード |
透過文字列にすると背景が透明になります。 |
 位置 位置 |
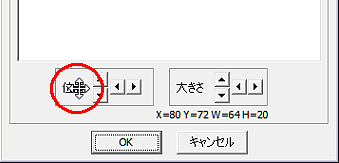
上下左右の三角印ボタンの左クリックで項目が移動します。 またカーソルを”位置”のところに置きカーソルが以下のようになった所で左ボタンを押し、ドラッグしても移動できます。  |
 大きさ 大きさ |
上下左右の三角印ボタンの左クリックで項目の大きさを変更できます。 また[位置]と同様にカーソルを”大きさ”のところに置き、左ボタンを押し、ドラッグしても大きさの変更ができます。 |
 OK OK |
変更を確定します。 |
 キャンセル キャンセル |
変更を破棄します。 |
文字枠をダブルクリックすると文字列の編集モードになり、編集する文字をクリックすると文字カーソルが表示されます。
集計カードの文字枠と同様に、文字枠の文字列の “$( )” 内は「Ⅵ 式と組込み関数」で説明する式と解釈されますので、カラム名や組込み関数を書くことができます。
「Ⅳ-13-(1) 集計カード表示」も参照して下さい。